화면을 세팅할 때 CSS로 DIV 박스를 마음대로 배치하는 일은 쉬운 일이 아닙니다. 이 경우 flexbox 배치를 통해 배치하면
좀 더 효율적인 배치를 할 수 있습니다.

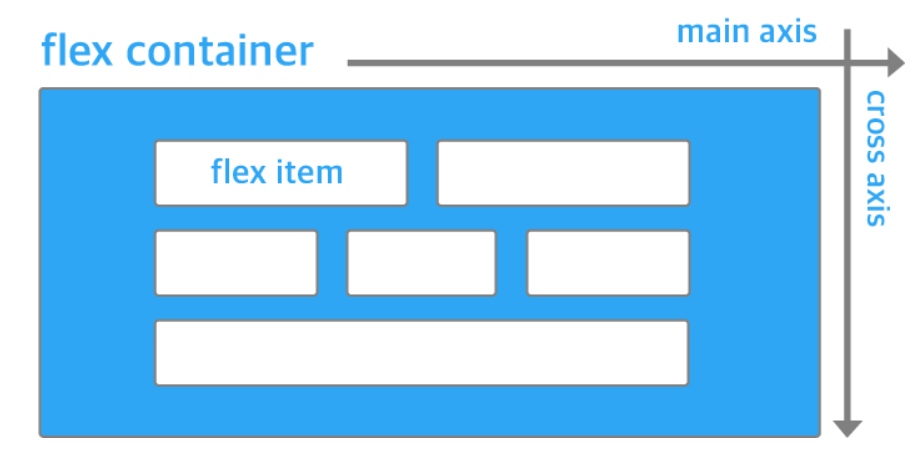
먼저 flexbox는 복수의 자식 요소인 flex item과 그 상위 부모 요소인 flex container로 구성되는데
flexbox를 만드는 방법은 간단합니다. 정렬하려는 요소의 부모 요소에 다음과 같이 display: flex 속성을 선언하면 됩니다.
.flex_container {
display: flex;
}
display: flex 속성이 적용된 요소는 flex container가 되고, flex container의 자식 요소는 flex item이 됩니다.
flex item은 주축(main axis)에 따라 정렬되고, 주축의 방향은 flex container의 flex-direction 속성으로 결정합니다.
flex-direction 속성을 따로 지정하지 않으면 기본 값인 row가 적용되고, 속성 값 row는 주축의 방향을 왼쪽에서 오른쪽 방향으로 흐르게 합니다.
flex-direction 속성의 또 다른 속성 값인 column은 주축의 방향을 위에서 아래 방향으로 흐르게 합니다.
이 상태에서 flex item들을 row 방향으로 움직이기 위해선 justify-content 속성을 사용하면 됩니다.
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬합니다.
- flex-end: 요소들을 컨테이너의 오른쪽으로 정렬합니다.
- center: 요소들을 컨테이너의 가운데로 정렬합니다.
- space-between: 요소들 사이에 동일한 간격을 둡니다.
- space-around: 요소들 주위에 동일한 간격을 둡니다.
예를 들어 item들을 왼쪽으로 정렬 하려면
items {
display: flex;
justify-content : center
}
이런 식으로 속성을 설정해 주면 됩니다!
이와 비슷하게 flex-item을 column 방향 즉 세로로 움직이기 위해선 align-items 속성을 사용하면 됩니다.
- flex-start: 요소들을 컨테이너의 꼭대기로 정렬합니다.
- flex-end: 요소들을 컨테이너의 바닥으로 정렬합니다.
- center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다.
- baseline: 요소들을 컨테이너의 시작 위치에 정렬합니다.
- stretch: 요소들을 컨테이너에 맞도록 늘립니다.
예를 들어 items들을 가장 아래쪽으로 정렬하려면
items {
display: flex;
align-items: flex-end
}
이런 식으로 속성을 설정해 주면 됩니다!
'CSS' 카테고리의 다른 글
| CSS. object-fit 속성 알아보기 (0) | 2022.08.23 |
|---|---|
| CSS / 기초 / !important (0) | 2022.08.08 |